Apps made with Xojo
With developers and creative people using Xojo on every continent, Xojo apps can be found everywhere - from Fortune 500 to commercial software, small businesses, schools and everything in between. In fact, Xojo itself is made with Xojo.

Secret Santa

Discrete Path

Goldfish

Everweb

iCash

Shine

Studiometry

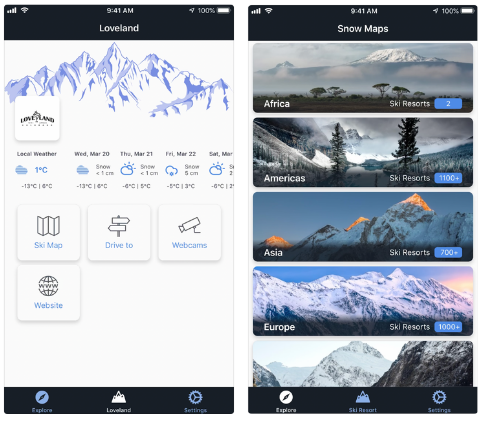
Snow Maps

PubCoder

Script Studio

Achieve Flow

Packr

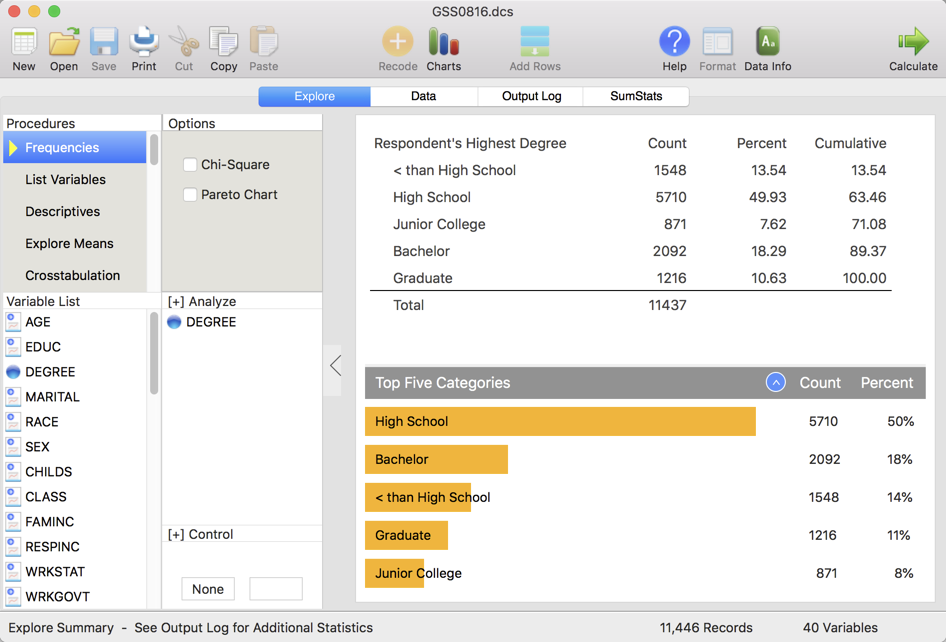
AcaStat

Background Eraser